Si vous n’êtes pas totalement étranger à la typographie, vous savez qu’en matière de polices de caractères et de mise en page de texte, vous ne pouvez pas vous contenter de faire appel à vos goûts personnels. Lors de la conception de textes web, de brochures, de livres, de cartes de visite, d’affiches, de dépliants, de magazines ou de tout autre matériel comportant une partie texte, il est important de garder à l’esprit certaines règles de typographie et de mise en page graphique. Avec cet article, nous souhaitons vous les rappeler.
Nous avons rassemblé ici un certain nombre de conseils qui constituent notre petit manuel typographique. Il se présente sous la forme d’une pochette, mais il contient de précieux conseils !
Chapitre un. Les polices de caractères
Pour réaliser une belle création graphique, il faut avant tout de belles polices de caractères : adaptées à la personnalité de la marque et harmonieusement combinées entre elles. Il existe deux types de polices de caractères : les polices avec empattement, avec gradation, et les polices sans empattement, sans gradation, communément appelées “bâtons”.
Les empattements dérivent de l’écriture latine et sont les caractères les plus couramment utilisés dans l’impression papier, les livres, les magazines et les journaux. La raison en est simple : les graisses réduisent l’espace entre une lettre et la suivante, créent une continuité et facilitent ainsi la lecture de longs textes sur papier.
Les sans empattements, en revanche, sont des caractères plus récents, nés au XIXe siècle. Contrairement aux empattements, elles n’ont pas d’appendices, sont plus linéaires et sèches et donc plus lisibles à l’écran ou dans de très petits formats. Sur le papier, on les trouve dans les notes de bas de page, les légendes, les cartes de visite et même dans les livres pour enfants.
Entrons maintenant dans le vif du sujet et voyons comment combiner les polices de caractères au sein d’une création graphique.
Choix et association des polices de caractères
Les polices de caractères guident le lecteur dans l’exploration de la page et lui indiquent ce qu’il faut lire avant et après. Pour créer ces hiérarchies visuelles, on joue – outre la taille des caractères – sur l’appariement des polices. Mais comment associer les polices de caractères ? Comment savoir si deux polices vont bien ensemble ? Comme il ne s’agit pas d’un “jeu”, mais d’une tâche loin d’être simple, nous vous conseillons de suivre deux voies.
Première voie : profiter des familles de polices. Cette voie est certainement la plus pratique. Choisissez pour votre projet une famille de polices qui comprend une version de la police avec gradation et une version sans gradation. Vous pourrez ainsi utiliser, par exemple, des empattements pour les titres et des sans empattements pour le corps du texte. Vous aurez ainsi créé une première hiérarchie entre les polices, sans courir le risque d’appariements non harmonieux.
Deuxième moyen : associer des polices différentes. Dans ce cas, deux recommandations s’imposent :
- Ne pas utiliser plus de 2 ou 3 polices dans un même projet, sous peine d’obtenir un résultat chaotique et non ordonné.
- N’associez pas des polices similaires entre elles. En général, plus les polices sont différentes, mieux elles se présentent ensemble. Un exemple ? Une police moderne comme League Spartan, à la structure fortement géométrique, se marie très bien avec Libre Baskerville, une police au style élégant et traditionnel.

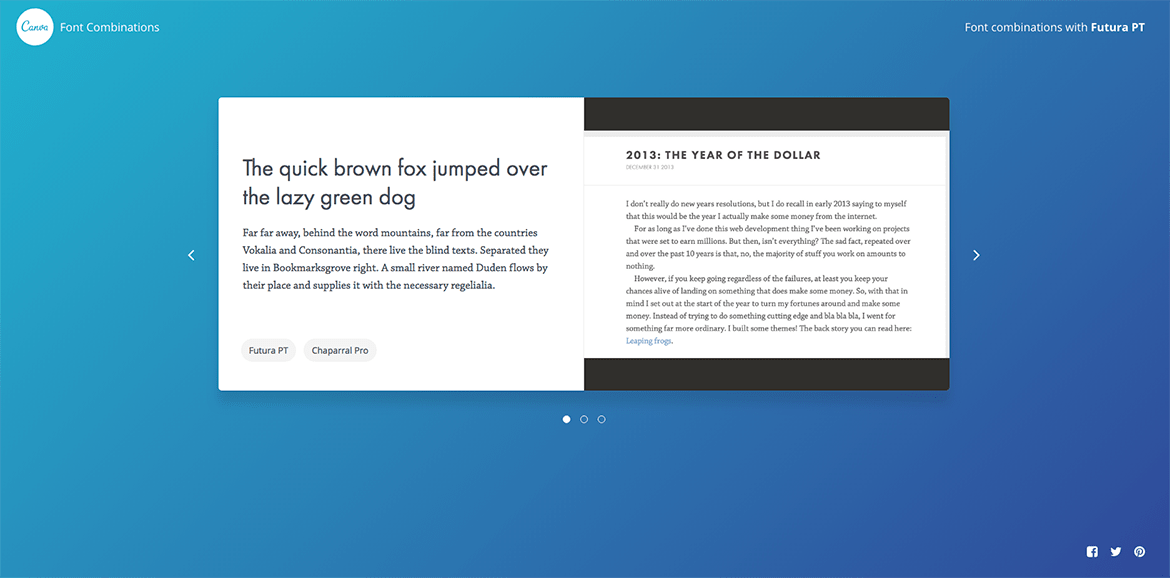
Et si vous ne parvenez pas à trouver la bonne combinaison, faites appel à un outil d’association de polices. L’outil Font Combinations de Canva, par exemple, part d’une police donnée et suggère sa coordination. Il est donc impossible de se tromper !

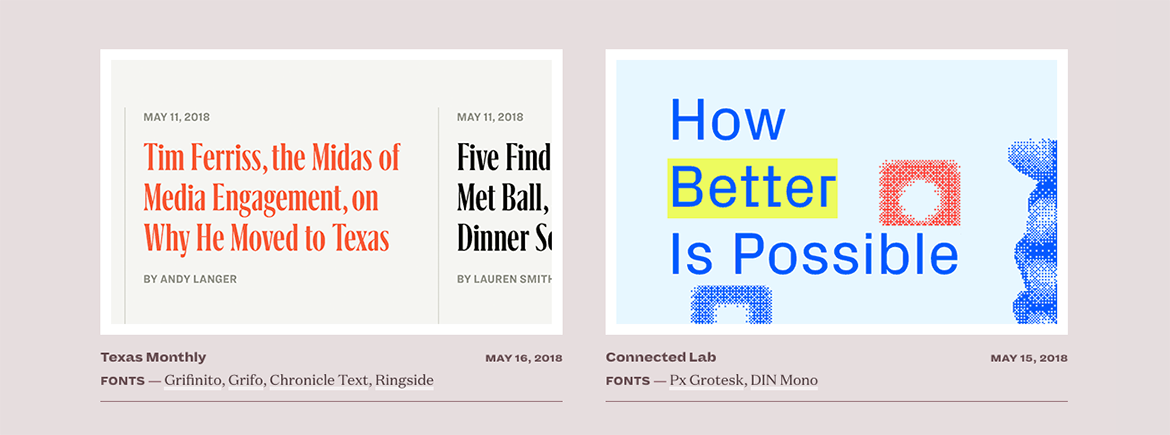
Un autre site que nous vous conseillons de consulter est Typewolf. Vous pourrez y découvrir de nouvelles polices à alterner avec celles que vous utilisez habituellement, lire leur histoire, vous tenir au courant des nouvelles tendances typographiques et vous inspirer d’exemples de combinaisons de polices vraiment réussies.

En parlant de polices, il y a deux autres recommandations que nous aimerions faire avant de passer à la phase de mise en page graphique :
- Prêtez attention au ton des polices et choisissez celles qui conviennent le mieux à votre projet. En général, les empattements sont plus classiques et formels ; les sans empattements ont un caractère plus moderne, technique et informel. Gardez à l’esprit que chaque police a sa propre nuance de caractère. Utiliser une Helvetica n’est pas comme utiliser une Futura, ce sont deux polices sans empattement, certes, mais la première est nettement plus sérieuse que la seconde.
- Faites également attention à la taille des caractères. Pour faciliter la lecture des textes longs, il est recommandé, sur le web, de s’en tenir à une taille de police d’au moins 13 px ; sur le papier, en revanche, il ne faut pas descendre en dessous de 11 pt.
Nous sommes maintenant prêts à aborder le chapitre de la mise en page graphique !
Chapitre deux. Un peu de conception de contenu
Une fois les polices de caractères et les combinaisons adéquates choisies, nous pouvons passer à la phase de mise en page du texte. À ce stade, il est important d’utiliser quelques astuces qui confèrent à la mise en page une plus grande harmonie et rendent le texte plus lisible, surtout s’il est long.
La subdivision du texte en paragraphes. Les murs de texte effraient le lecteur et rendent la lecture plus fatigante. C’est pourquoi il est important de diviser les textes longs en paragraphes… pas trop longs !
La longueur des lignes de texte. Qu’il s’agisse de textes sur papier ou sur le web, nous vous recommandons de prêter également attention à la longueur des lignes, qui ne doivent être ni trop longues ni trop courtes. Il existe une longueur de ligne “idéale”, qui correspond généralement à 66 lignes. En dessous et au-dessus de cette valeur, le lecteur a plus de mal à lire.
Installez des poignées. Textes longs ? Évitez les justifications et optez pour un alignement à gauche, qui aide le lecteur à s’orienter et à garder le cap. Les structures parallèles, comme les listes à puces, sont des points d’accès au texte très utiles pour le lecteur. Les points, qui font ressortir immédiatement les concepts clés, sont également les bienvenus. Au fait, n’utilisez pas de majuscules pour mettre en évidence des mots ou des concepts, mais plutôt des caractères gras.
Marges. Il n’existe pas de règles strictes concernant la largeur des marges. Sur une page de texte, elles varient de 1,5 cm à 2,5 cm par côté, tandis que la marge inférieure est généralement plus importante, car elle doit accueillir les notes ou les numéros de page. Dans la mise en page d’un livre, il faut également prévoir l’espace nécessaire à la reliure, ce qui correspond à environ un demi-centimètre de marge intérieure. Dans Word, vous trouverez l’option dans : Mise en page > Marges personnalisées > Reliure.
Espacement des lignes. L’interligne, comme vous le savez, est l’espace entre deux lignes de texte. Pour faciliter la lecture, choisissez un interligne simple, qui conviendra parfaitement même si vous travaillez sur des formats inférieurs au A4. Si vous choisissez un interligne plus petit, la page de texte sera trop dense et peu de personnes auront envie de lire. En général, sa valeur doit être comprise entre 1 et 1,5. N’oubliez jamais que, pour des raisons de lisibilité, l’interligne doit toujours être supérieur à la hauteur de la ligne écrite (généralement 120 % de la hauteur du caractère).
Veuves et orphelins. De quoi s’agit-il ? Les veuves sont les mots, ou les lignes de texte très courtes, qui se trouvent à la fin d’un paragraphe et qui laissent donc un grand espace vide dans la ligne. Ces mots sont appelés orphelins lorsqu’ils se trouvent au début d’une page ou d’une colonne de texte. Les veuves et les orphelins sont des erreurs typographiques qui perturbent l’harmonie de la page. Les lignes coupées, c’est-à-dire celles qui représentent moins d’un tiers de la longueur totale de la ligne, sont également à éviter.
Le suivi est la distance entre un mot et le suivant. Sa valeur est proportionnelle à la taille de la police et, en général, elle est supérieure à l’espace occupé par la lettre “i”, mais inférieure à celui occupé par la lettre “e”. Nous vous conseillons de ne pas modifier cette valeur, qui est déjà optimisée pour la police choisie. Ce n’est que dans certains cas particuliers qu’il peut s’avérer utile de l’augmenter. Dans les textes écrits en majuscules, par exemple, une augmentation de 10 % du suivi peut rendre la lecture plus facile et plus fluide.
C’est ici que s’arrête notre petit manuel de bons plans. Nous espérons vous avoir donné quelques conseils utiles pour soigner vos créations graphiques et les rendre encore plus harmonieuses.

